Dificultad Baja
¿Estás buscando una forma sencilla de agregar texto de marcador de posición en los campos de Contact Form 7? ¡Estás en el lugar correcto! En este artículo, te mostraremos cómo agregar texto en el atributo «placeholder» de los campos de Contact Form 7 para ayudar a tus usuarios a entender qué información se espera en cada campo.
¿Qué es el atributo placeholder?
Antes de empezar, es importante entender qué es el atributo «placeholder». El atributo «placeholder» es un texto de ayuda que se muestra dentro del campo antes de que el usuario escriba cualquier información. Este texto desaparece automáticamente cuando el usuario comienza a escribir en el campo. Agregar texto de marcador de posición puede ser una forma muy útil de indicar al usuario qué información se espera en cada campo.
Cómo agregar texto al atributo placeholder en los campos de Contact Form 7.
- Abre el formulario de Contact Form 7 que deseas editar.
- Encuentra el campo al que deseas agregar el texto de marcador de posición y agrega el siguiente código al final del campo:
placeholder "Texto de ejemplo". Por ejemplo, si deseas agregar un marcador de posición al campo de correo electrónico, tu código se verá así:[email* your-email placeholder "Escribe aquí tu correo electrónico"] - Cambia «Texto de ejemplo» por el texto que deseas que aparezca en el campo como marcador de posición. Asegúrate de que el texto sea descriptivo y ayude al usuario a entender qué información se espera en ese campo.
- Actualiza el formulario y comprueba que el texto de marcador de posición se ha agregado correctamente.
Ejemplo práctico

ES IMPORTANTE QUE LO PONGAS AL FINAL O DESPUÉS DE DECLARAR EL NOMBRE DE LA VARIABLE DEL CAMPO.
Código que añade contenido al atributo placeholder de un input text en Contact Form 7
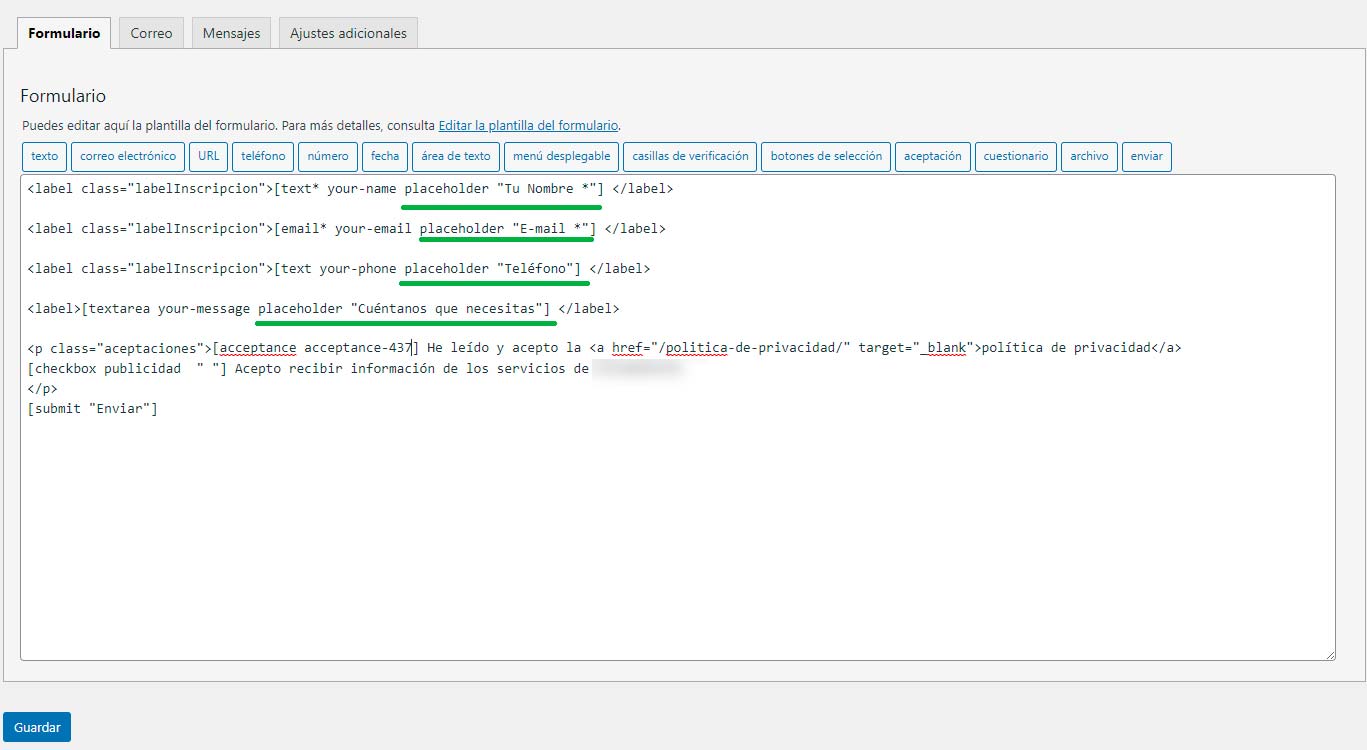
El siguiente código te pude ayudar a confeccionar tu formulario de contacto en castellano de manera más rápida y segura:
<label> [text* your-name placeholder "Tu Nombre"] </label>
<label> [email* your-email placeholder "E-mail"] </label>
<label> [text* your-phone placeholder "Teléfono"] </label>
<label> Mensaje (opcional)
[textarea your-message placeholder "Tu Mensaje Aquí...."] </label>
<p id="politica-de-privacidad">
[acceptance acceptance-437] He leído y acepto la <a href="/politica-de-privacidad/" target="_blank">política de privacidad</a>
</p>
[submit "Enviar"]
Introducir o trabajar con el atributo label en html es bien sencillo, aunque en Contact Form 7 no es difícil, simplemente hay que saber cómo se hace. En html utilizaríamos el siguiente formato:
<input type="text" id="nombre_contacto" name="nombre_contacto" placeholder="¡Tu nombre aquí!" />
¿Por qué puedo necesitar utilizar este atributo?
Agregar texto al placeholder puede ser una forma muy útil de mejorar la experiencia del usuario al llenar un formulario. Al indicar claramente qué información se espera en cada campo, puedes ayudar a los usuarios a completar el formulario de manera más rápida y efectiva. De esta forma, también te ahorrarás el tener que introducir una etiqueta <label> en el propio formulario y poner tus campos tipo input al 100% del contenedor.
Lo cierto es que eliminar los campos <label> y dejar solo los placeholder, nos ofrece muchísimo estilo y un diseño más actual. Obtendremos así una estética más limpia y cuidada. En versiones móvil no tendremos que comernos la cabeza con si los label quedan cuadrados o no… y eso no tiene precio 😀
Recuerda que el texto de marcador de posición debe ser descriptivo y claro. Evita utilizar texto genérico como «Escribe aquí» o «Ingresa tu información» y en su lugar, utiliza texto específico para cada campo, como «Ingresa tu nombre completo» o «Escribe tu mensaje aquí».


Dejar una Respuesta